Wireframes & prototyping

Een gedetailleerd beeld van de inhoud met wireframes en een prototype
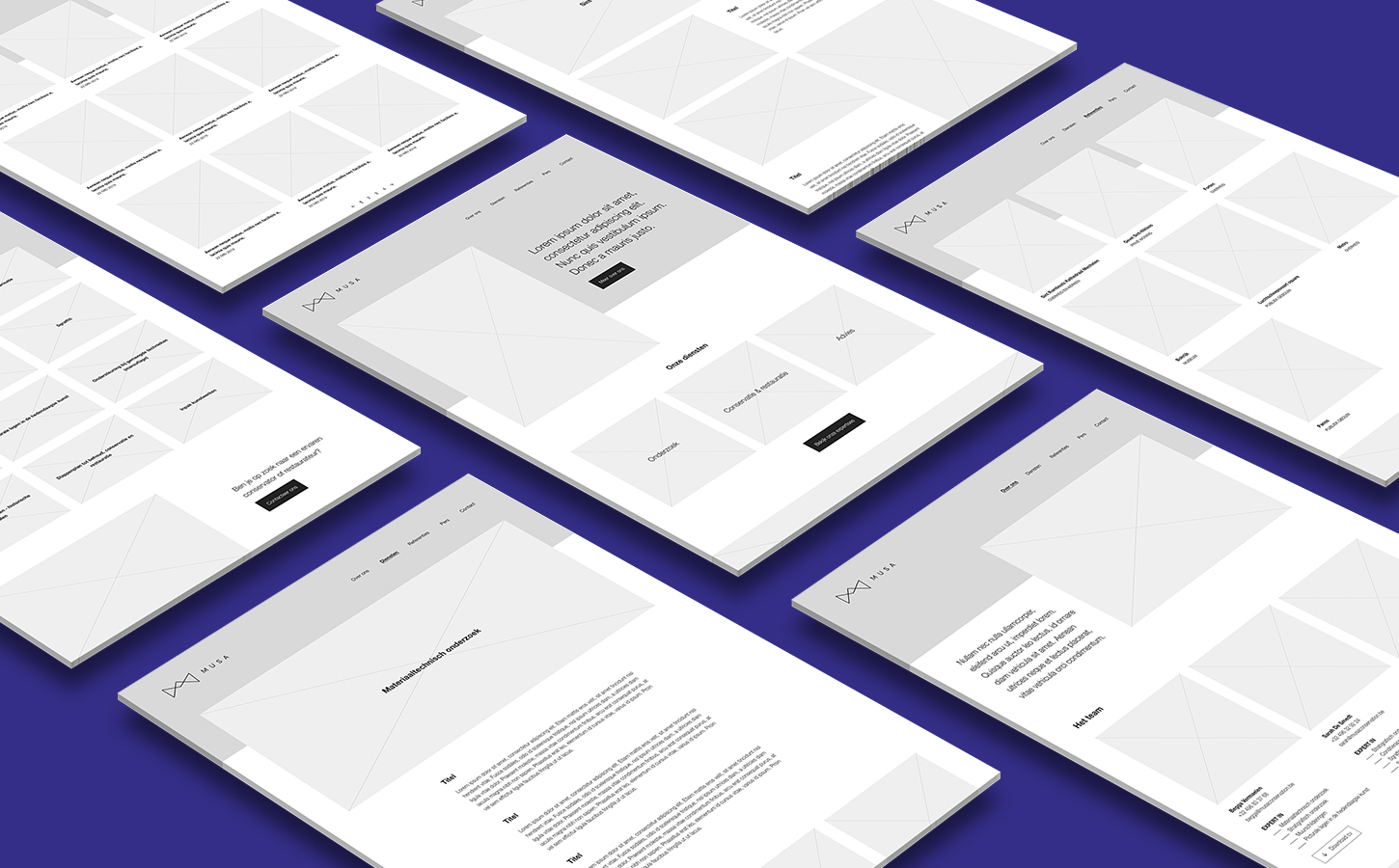
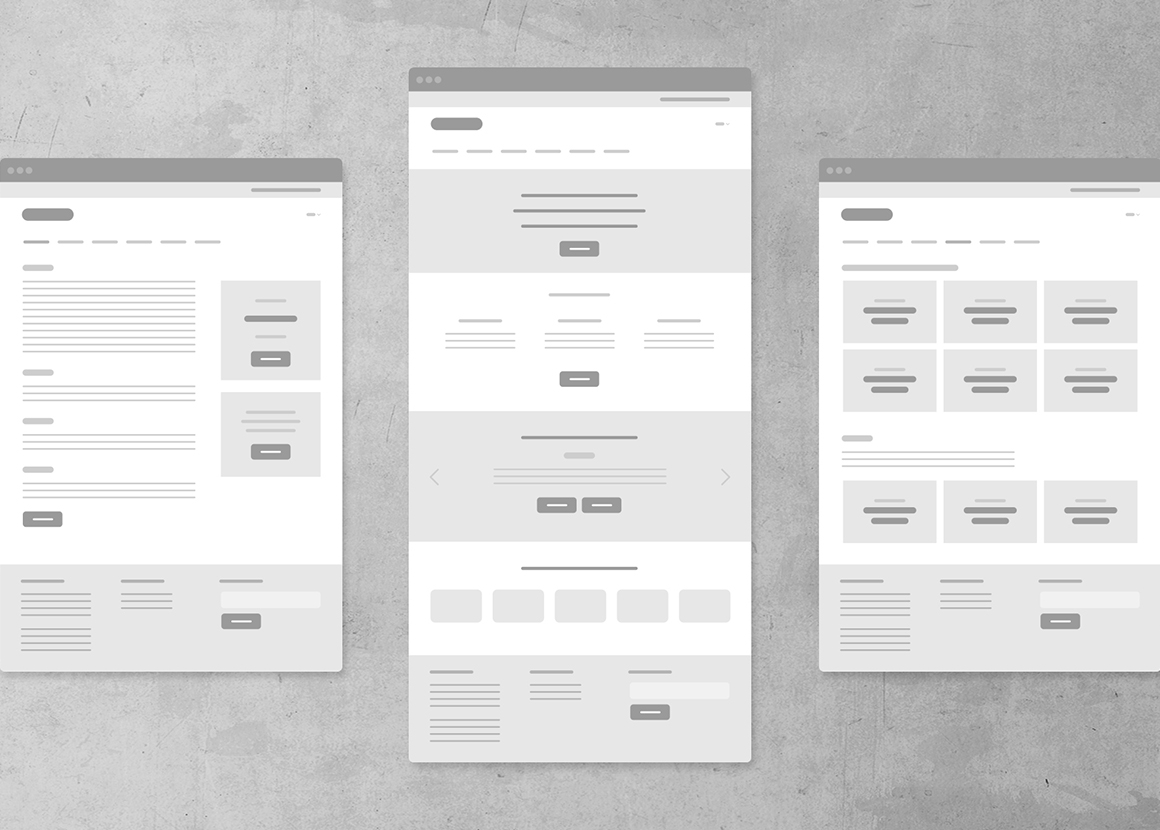
Eens de informatie architectuur op punt staat kunnen er wireframes uitgewerkt worden. Je kan het vergelijken met een grondplan van een huis. Het is belangrijk om de juiste ingangen te creëren. Waar voorzie je best calls to action, hoeveel tekst en beeld moet er voorzien worden,… ? In deze fase wordt goed nagedacht en worden er belangrijke keuzes gemaakt. Hier bepalen we de content hiërarchie.
Het grondplan
van je website
Wat is content hiërarchie?
Bij content hiërarchie definiëren we primaire en secundaire content; dit terug aan de hand van de eerder bepaalde user stories. Zo krijgt de gebruiker de juiste boodschap op het juiste moment en vragen we actie van de gebruiker op de juiste plaats. We leiden hen naar waar ze moeten zijn zonder hen te overstelpen met irrelevante informatie.


De voordelen van wireframes & prototyping
Dankzij het prototype krijg je een preview van je website, we controleren de website op dode paden en gaan na of alle user flows goed zitten. De technische voorwaarden worden gedefinieerd waardoor er een correcte inschatting voor development gemaakt kan worden. Daarnaast geven ze de mogelijkheid om als briefing te dienen voor copywriters, fotografen etc. omdat je de hoeveelheid content kan inschatten. Al deze zaken zorgen er voor dat je tijd (en geld) bespaart in het UX traject.
Het resultaat zijn wireframes, een grijze versie van je website. Deze wireframes maken we meteen interactief als prototype en kan je via je browser bekijken. Om zo zelf te ervaren hoe je als gebruiker door de website surft.
Ontdek de volgende stap van het UX traject
Webdesign